You all are aware of default Blogger favicon for your blog. Have you ever thought your blog audience is getting bored with your existing blog favicon? They are simply ignoring your blog by thinking that you are not a professional blogger because you’re not using a custom favicon?
In the year 2012, Google Blogger/Blogspot has already added a Favicon gadget in the Layout section. It is on the top left of the Layout page above the Header gadget. After clicking on Edit on Favicon gadget, you can upload a custom favicon to your blog icon.
Recently, Blogger has moved to a new dashboard, and the option to upload custom favicon is missing. Don’t worry, I am there to help you.
What is Favicon on Blogger?
A custom favicon gives your blog a unique identity. Visitors can quickly identify your blog with its custom favicon. When someone bookmarks any page, then your blog’s favicon appears next to page title or link.
What is Favicon Size for Blogger?
It is best to select a square image when choosing favicon dimensions. The Blogger favicon size can be 24x24px, 48x48px, or 96x96px. It should be less than 100KB.
![]()
Change Custom Favicon for Blogger on New Dashboard
You can change custom favicon for Blogger/Blogspot on the new dashboard. Hereunder is the way to do it.
1. Go to Blogger dashboard
2. Select one of your blog from the dropdown
3. Navigate to the Settings
4. Under the Basic, you have an option to change the option.
![]()
5. Click on the Choose file and select a favicon.
![]()
6. Hit the Save button.
Upload Custom Favicon for Blogger (Manual Trick)
You can change Blogger/Blogspot gadgets through specific URLs. It means whether the Blogger favicon/Blogspot favicon gadget is visible on the Layout section or not; you can edit it. Yes, of course, you can change favicon for Blogger/Blogspot.
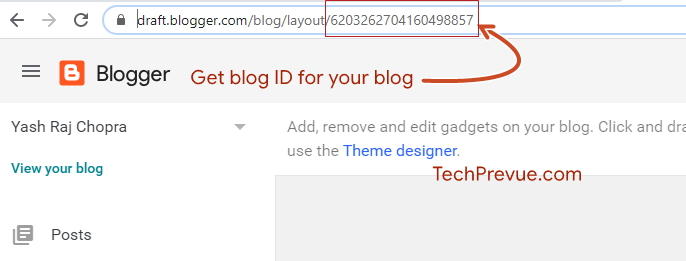
1. Perhaps, you have noticed your blog’s admin panel URL. It may be something like this-
https://draft.blogger.com/blog/layout/6203262704160498857
Where numeric value is your blog ID.
To upload a custom favicon for Blogger, you need to note it down.

2. You can configure favicon quickly. Just open a new tab on your web browser and copy/paste the following URL. You just need to use your blog ID, instead of using mine.
https://www.blogger.com/change-favicon.g?blogID=6203262704160498857
Note: Don’t forget to replace my blog ID with your blog ID (Highlighted in bold)
![]()
3. Now, You get the option to configure favicon. There, you can upload a custom favicon for Blogger/Blogspot.
4. Upload a custom favicon for your blog.
5. Finally, press the save button.
Upload Custom Favicon for Blogger on Old Dashboard
1. Go to Blogger Dashboard and select the Layout tab
![]()
2. On the top left of this page, you’ll see the Favicon gadget.
3. Click on text Edit.
4. Now a popup window will appear.
![]()
5. Browse and select a square image to make it favicon (.jpeg, .png, .gif, .ico) (< 100 KB in size).
6. After the successful upload of the favicon, click on the Save button.
7. You are done.
How to Add Custom Favicon for Blogger – Video Tutorial
Video Link –
https://www.youtube.com/watch?v=ywGhMrPBpUU
You can easily design your favicon here –
- https://favicon.io
- https://realfavicongenerator.net
- https://www.favicon-generator.org
- https://www.favicon.cc
You can search a few favicons here –
What if Custom Favicon is Not Visible
1. If you are not able to see the favicon in your browser tab, then you must clear your browser cache.
2. Otherwise, you have to open the following URL in the browser address bar –
https://www.yourblog.com/favicon.ico
2a. Must change https://www.yourblog.com with your blog address and must not forget to add /favicon.ico at last.
We believe this information to change favicon will be useful for you. Having any questions or doubts, please write comments.

0 Comments
Thank You For Commenting We Will Reply You Soon..!