A blog should have a contact us page. It helps users to contact webmaster and admin. There are a few ways to add a contact us page in Blogger This post will help you set up a contact us page for Blogger or Blogspot. It is simple to add contact us page HTML into a page. There is a way to get a free contact form for Blogger on your blog sidebar. Let’s check out how to create a contact us page in Blogger.

Add Contact Us Page in Blogger
You can create a contact us page in Blogger. Want to know – how to add contact us page in Blogger? It is very simple and no technical expertise is required. Just follow the steps given below.
1. Go to Blogger dashboard > Select a blog > Layout
2. Add the contact form to the blog sidebar
Warning: It is required to add the contact form on your blog to work this contact form on the contact us page in Blogger. If you will not add a contact form and tick the checkbox “show contact form” then the contact form will not work.
3. Hide the contact form the blog sidebar
We will hide the contact form for Blogger sider using CSS code. You need to follow the steps to hide the contact form gadget from the blog sidebar.
a. Go to Themes > Click on the three vertical dots > Edit HTML
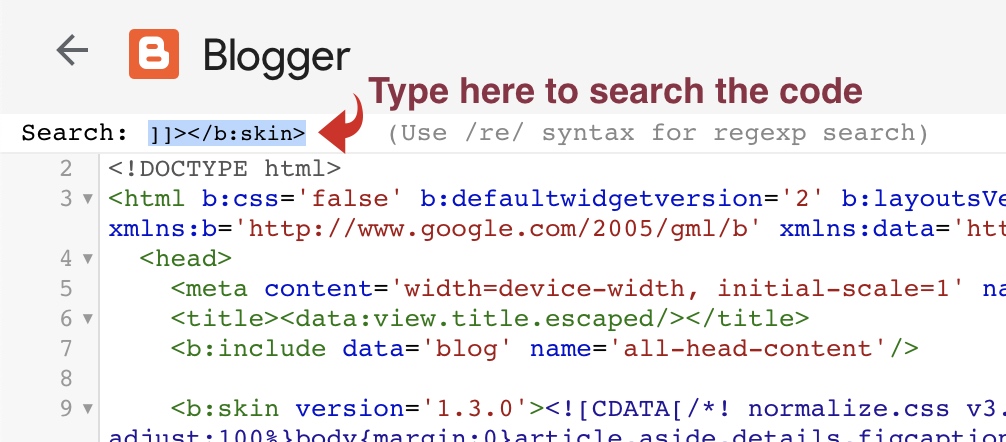
b. Search for the following code-
]]></b:skin>
Here is how to search with Blogger HTML.

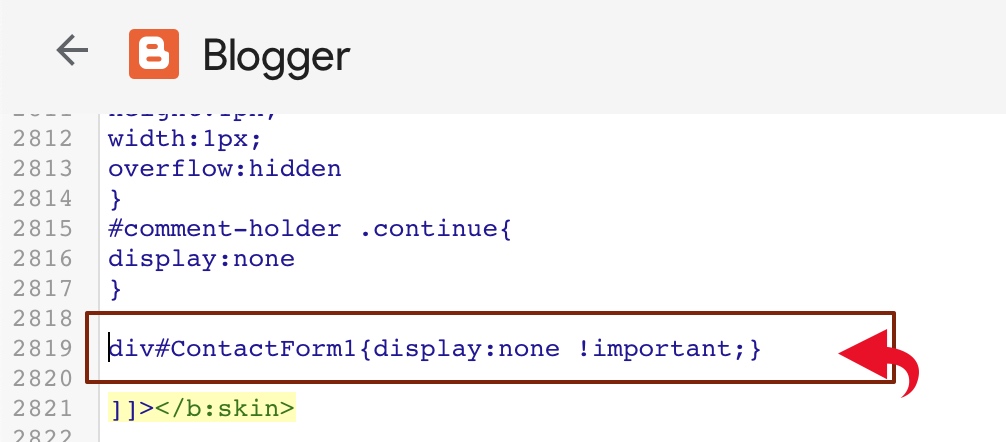
c. Paste the following CSS code just above it.
div#ContactForm1{display: none !important;}Check the screenshot on how to implement it.

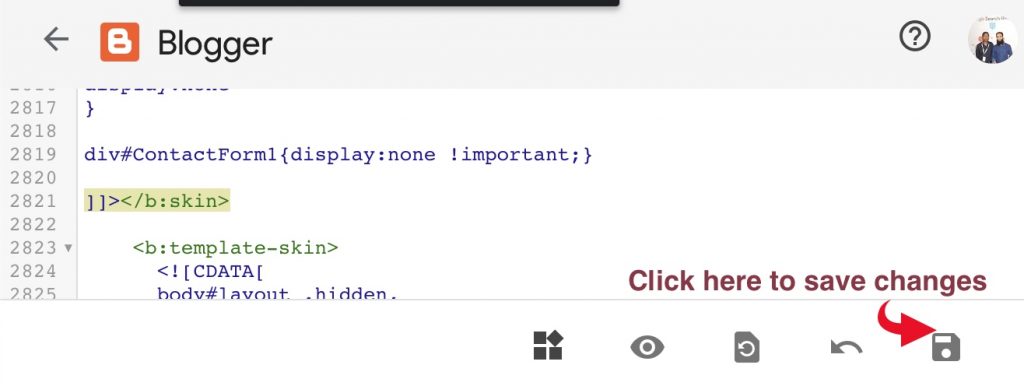
d. Now, click the floppy icon to save the changes.

After completing all the steps mentioned under point number three. Your contact form will be present in the sidebar but will not be visible to the blog visitor.
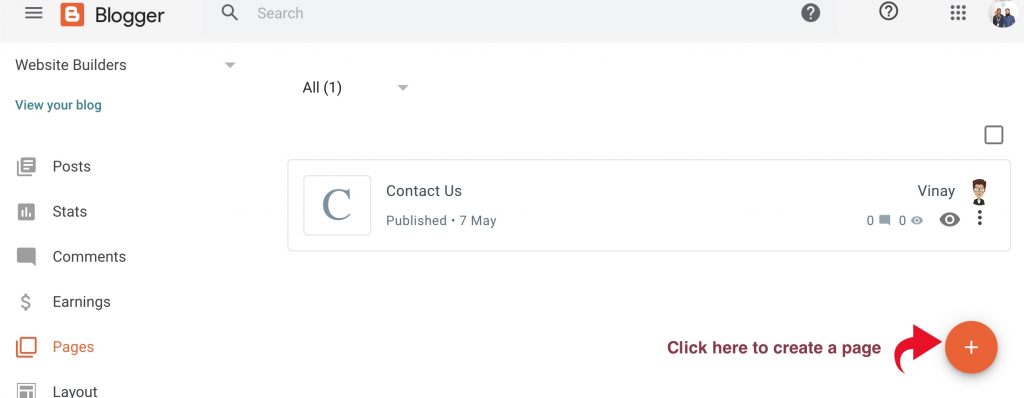
2. Next, navigate to Pages section
3. Click the orange ⊕ icon to create a new page. (Not a post)

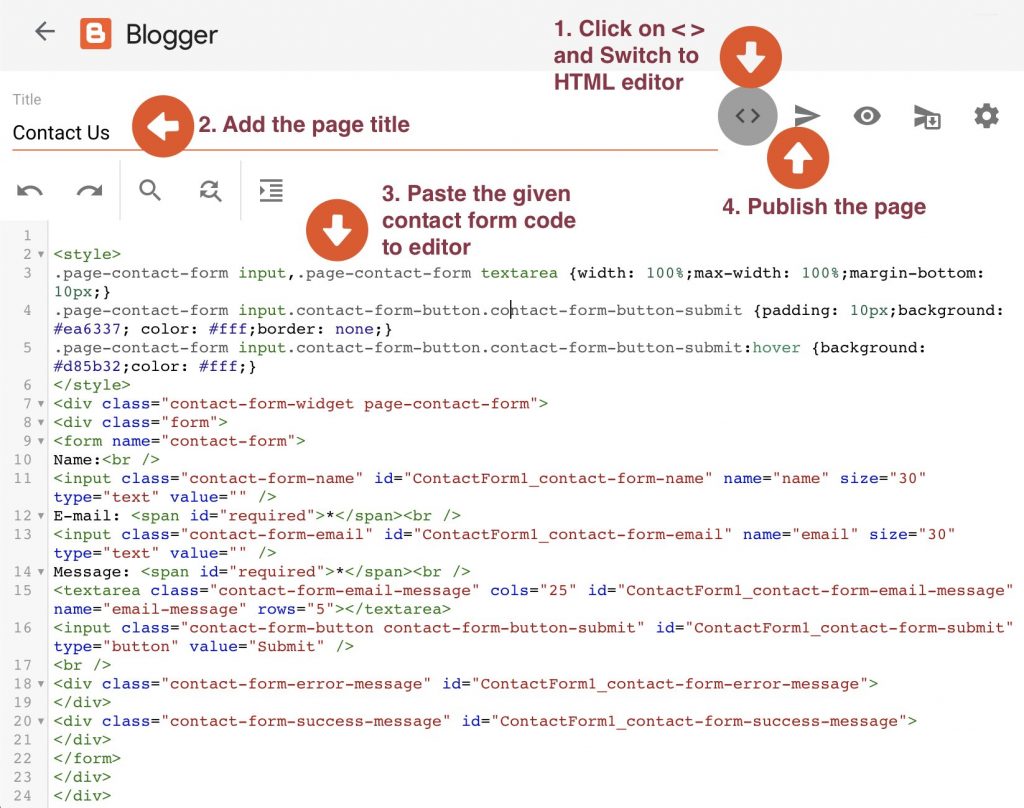
4. Paste the following HTML code (contact us page template) and publish the page. It is a stylish contact form for Blogger.
<style>
.page-contact-form input,.page-contact-form textarea {width: 100%;max-width: 100%;margin-bottom: 10px;}
.page-contact-form input.contact-form-button.contact-form-button-submit {padding: 10px;background: #ea6337; color: #fff;border: none;}
.page-contact-form input.contact-form-button.contact-form-button-submit:hover {background: #d85b32;color: #fff;}
</style>
<div class="contact-form-widget page-contact-form">
<div class="form">
<form name="contact-form">
Name:<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
E-mail: <span id="required">*</span><br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
Message: <span id="required">*</span><br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Submit" />
<br/>
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
</div>Check the following screenshot-

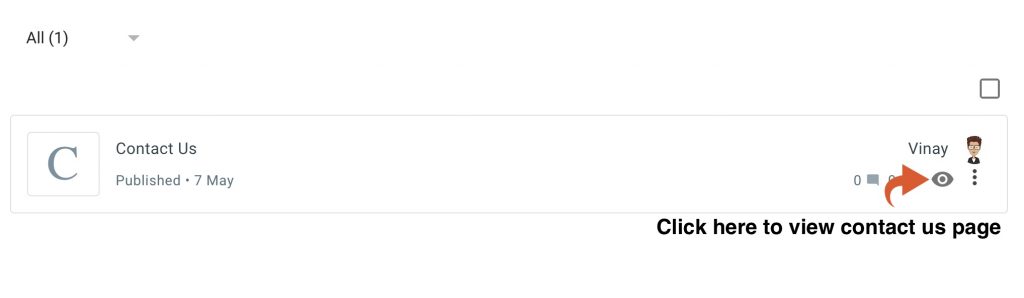
5. Open the page in your web browser and check if the page is working correctly and users can send you messages.
Go to the Pages section and click on the eye icon to view the contact us page.

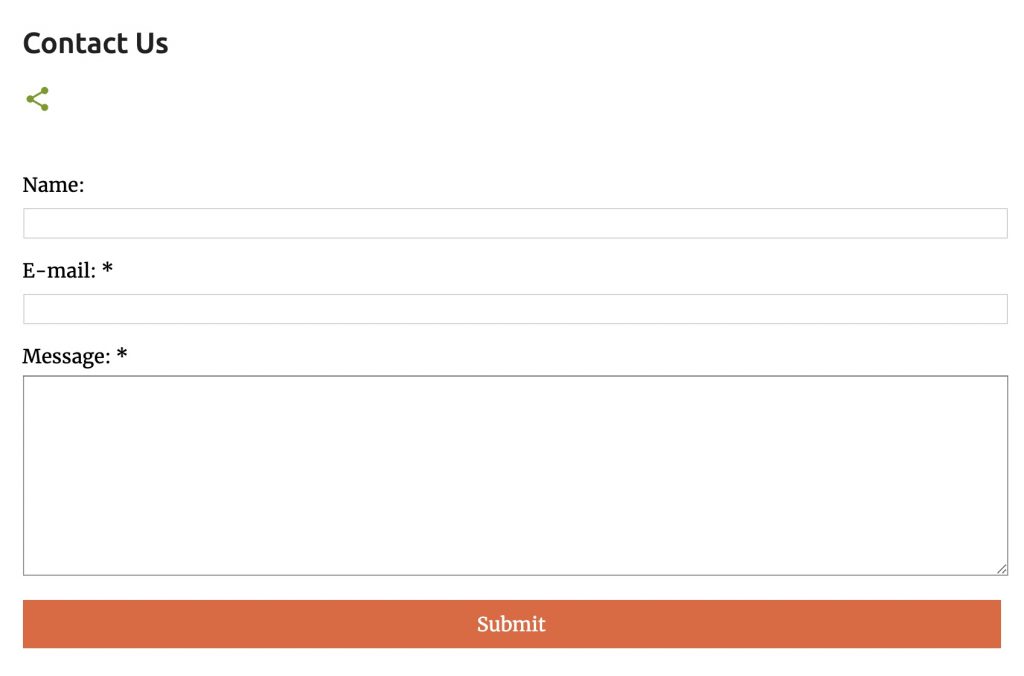
Contact Us Page Example
Your contact us page for Blogger will look similar to this example.

Let me know if you have any questions.

0 Comments
Thank You For Commenting We Will Reply You Soon..!